TRUSTED BY
ReactJS Development Services
Our React JS expertise includes creating intuitive interfaces and building powerful, scalable applications. We deliver solutions that blend functionality with striking visuals. Our full-stack ReactJS developers ensure your project requirements and deadlines are met while delivering a superior product.
Custom ReactJS Development
We deliver tailored solutions that meet your business needs, leveraging the React.js technology to build unique web applications. Our team works closely with you to understand your requirements and deliver a solution that aligns with your company's targets.
Single Page Application Development
We develop fast, responsive, and dynamic SPAs that provide a seamless user experience. It also ensures quick load times and smooth navigation. Our SPAs are optimized for performance and scalability to deliver a desktop-like experience and improve retention.
ReactJS UI/UX Design
We design visually appealing user interfaces that enhance user experience and engagement. For this, we use best-in-class UI/UX design practices. Moreover, we focus on creating user-friendly designs that are visually appealing and enhance usability.
ReactJS Migration Services
We help you seamlessly migrate your existing applications to ReactJS with zero disruption to your current business operations. Our ReactJS migration services are seamless and risk-free. We preserve data integrity and enhance application performance.
React Performance Optimization
We conduct thorough performance audits and identify bottlenecks to maximize the speed and efficiency of your React applications. We use advanced techniques such as code splitting, lazy loading, and memoization to reduce load times significantly.
Support & Maintenance
Our comprehensive maintenance and support services ensure that your React-based solution continues to perform optimally and evolve with your business needs. We have a dedicated team of ReactJS experts who provide ongoing care for your application, addressing many post-deployment needs.
Moon Technolabs' Approach to ReactJS Web Development

We are a top ReactJS development company specializing in building client-centric websites and apps. Our project implementation begins with a thorough understanding of your business objectives and user requirements. We leverage ReactJS's component-based architecture to build reusable, efficient code structures. Additionally, we strongly emphasize creating intuitive, visually appealing user interfaces that deliver seamless experiences across devices and platforms.
Our experienced developers utilize the latest ReactJS features and best practices to ensure optimal performance, scalability, and maintainability. We follow an agile approach to allow frequent iterations and feedback loops. This ensures that the end product aligns perfectly with your business vision and motto. We prioritize your requirements and use ReactJS to turn ideas into fully functional websites and applications.

Extensive ReactJS Development Solutions
Our ReactJS development expertise brings your web applications to life with dynamic, high-performance user interfaces. We optimize apps for performance, ensure cross-browser compatibility, and seamlessly integrate with backend systems. Thus, we deliver comprehensive ReactJS solutions that meet and exceed modern web standards and user expectations.
Enterprise ReactJS Development
Our expert ReactJS programmers build scalable, robust enterprise-level applications that enable quick integrations, ensuring high performance and reliability. We implement best practices to create secure, efficient enterprise apps that support large user bases.
React State Management Solutions
We implement robust state management solutions to handle the complexity of data flow in your React applications. We design and implement state architectures that ensure predictable data flow, easy debugging, and scalability as your application grows.
React Native Mobile Development
Leverage the power of React for cross-platform mobile development with our React Native services. We build high-performance, native-feeling mobile applications running smoothly on iOS and Android from a single codebase.
React Testing and Quality Assurance
We implement comprehensive testing strategies to ensure the reliability and stability of your React applications. We set up continuous integration pipelines to automate testing and catch bugs early in the development cycle.
React API Integration
Our team excels at seamlessly integrating external APIs and services into your React applications. We implement efficient data fetching strategies, handle asynchronous operations, and manage complex data flows between your front-end and back-end systems.
ReactJS Component Development
We create reusable, modular components that integrate easily into your existing applications, improving development efficiency and maintainability. These components are flexible and adaptable, reducing development time for future projects.
Ready To Build Dynamic Web Applications?
Deliver exceptional user experience to users with stunning interfaces with our custom ReactJS app development services.
Our Achievements
Got 4.9 Stars by Recognized as "Top App Development Company" by Clutch.
Job Success Score 100%
Got "Top Rated" Badge with 100% of Job Success on Upwork.
Got 4.8 Stars as "Top Mobile App Development Company" by GoodFirms.
Got 5.0 Stars as "Professional Development Services Company for Hiring" by Bark.
Case Studies of Successfully Completed ReactJS Projects
The real project stories from the companies that have benefitted from our expert ReactJS development services. We have delivered successful client results, including small startups and large enterprises.


- Pulse
- MilkMate
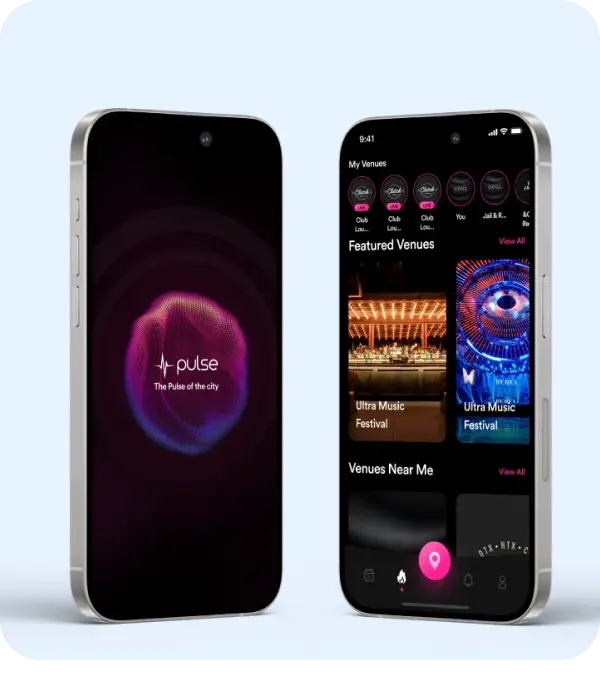
Pulse
Pulse is a revolutionary event-sharing platform designed to connect party lovers with their city's vibrant nightlife. It’s a personal guide for users who want updates on the hottest events and experiences. Moreover, there is a special feature that allows you to host your private or public events hassle-free...
Category
- Entertainment
Tech Stack
- Flutter
- Python
- Dart
- MongoDB
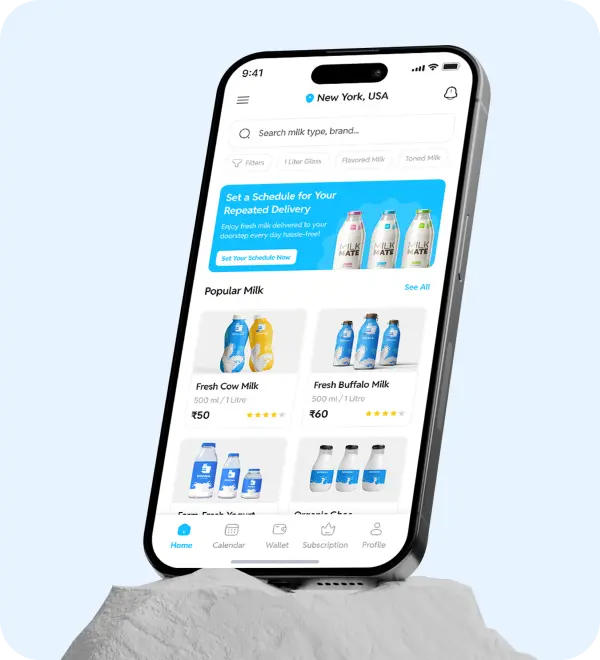
MilkMate
The milk delivery app simplifies your daily dairy needs. MilkMate users can get fresh milk and a variety of dairy products delivered straight to their doorstep. Additionally, they can enjoy flexible subscription plans that allow them to choose deliveries on alternate days or weekly or create a custom schedule that suits them.
Category
- eCommerce
Tech Stack
- iOS
- Android
Valuable Feedback from Clients
See the experiences and feedback from our clients who partnered with us for ReactJS web application development projects. These client stories highlight the unique challenges their projects faced and how our expert team resolved them with innovative solutions.
Looking for a Trusted ReactJS Development Partner?
Build fast, reliable, scalable web applications with our expert ReactJS development team to expand your digital presence.
ReactJS Web App Development Process We Follow
We take a client-centric approach to building and delivering custom ReactJS web development services. We guide you through each stage, from initial brainstorming to final deployment, ensuring a smooth and effective development experience.

1. Project Initiation
- Define project scope
- Understand the target market
- Plan resources and timeline
2. UI/UX Design & Prototyping
- Create wireframes and prototypes
- Define ReactJS app features
- Define app architecture
3. App Development
- Write and implement ReactJS code
- Implement various tests
- Assess security and performance
4. App Store Deployment
- Check the app store guidelines
- Deploy on app stores
- Market and monitor
5. Maintenance & Support
- Gather feedback
- Check app performance
- Address security issues
Frameworks We Utilize for ReactJS Development
Next.js
A leading open-source React framework that simplifies web app development by enabling server-side rendering and improving SEO scores. It supports static site generation, automatic code splitting, and features like hot module replacement for real-time updates.
Redux
A state management solution for JavaScript apps commonly used with React. It connects all components directly to the state, reducing the need for callbacks or props and enhancing application data flow and management.
Material UI
A popular React UI framework offering pre-built components and templates. It provides a customizable, accessible library for building design systems and for quickly developing React applications, backed by a large developer community.
Ant Design
Ant Design is a comprehensive React framework for building attractive, user-friendly admin panels. It includes components, layout templates, and routing capabilities, adhering to the Ant Design style guide for a consistent look across devices.
React Bootstrap
React Bootstrap is a UI kit that adapts Bootstrap components for React, offering more control over functionality. It simplifies web development with numerous themes and a vast component library, making it easy to create an online presence with minimal coding.
Refine
Refine is an open-source React framework designed to accelerate web application development, especially for data-rich B2B applications like admin panels and dashboards. It supports server-side rendering with Next.js or Remix and extends to customer-facing interfaces.
Semantic UI React
Semantic UI React is the official Semantic UI plugin, free of jQuery dependencies. It offers shorthand props, a declarative API, and over 50 components, including pagination and progress bars. With its comprehensive component library, Semantic UI React enhances UI development.
Rebass
A minimal, themeable components library for building stable UIs with user-defined scales and design constraints. With a footprint of just 4KB, it enables quick design and development and integrates seamlessly with Theme UI.
Why Choose Moon Technolabs As Your ReactJS Development Partner?
ReactJS's modular architecture provides a flexible and efficient way to render dynamic and interactive content on the web. Our team of seasoned developers leverages ReactJS's full potential to create scalable, efficient, and user-centric solutions. With a focus on clean code, optimal performance, and seamless user experiences, we ensure your web applications meet and exceed modern standards.
- Professional Team of ReactJs Programmers
- Regular reports & timely deliveries
- Flexible & scalable developer hiring
- Security & confidentiality of data
- High-performance & appealing solutions
- ReactJS development for varied business industries
Seeking Top-notch ReactJS Web Development Services?
Get cutting-edge ReactJS web application development services with our ReactJS experts at budget-friendly rates.
Looking for other App Development Services?
Explore our wide range of app development services designed to bring your innovative ideas to life, tailored to meet your unique business needs.
FAQs
01
Why should I choose ReactJS for web applications?
02
How long does it take to develop a ReactJS web application?
03
Can you build a mobile app for us with ReactJS?
04
How do you ensure the security of a ReactJS web application?
05
Do you offer post-launch support and maintenance services?
06
How does ReactJS improve performance in large-scale enterprise applications?
07
Can ReactJS be used to build SEO-friendly applications?
08
What is the difference between ReactJS and Next.js, and how do I decide which one to use for my project?
09
How secure is a ReactJS application, and what security best practices do you follow?
10
How do you handle real-time features in ReactJS?
Top Blogs
Stay informed and inspired with our selection of expertly curated blogs covering a wide range of topics and industries.